平成最後の夏、皆さんはどのようにお過ごしでしょうか。 私は日々ランニングの果に辿り着く美味しいビールのおかげで順調に体重を増やしております。 さて平成最後ということは来年から「元号」が代わるわけです。 IT業界的ではシステム関連の改修を促しています。 https://www.nikkei.com/article/DGXMZO30640720X10C18A5PP8000/ Webに関していうと主にCMSへの影響が考えられます。 過去記事を年度表示でアーカイブしていたりする場合は要チェックです。 元号が代わる来年4月30日までに一度自社のサイトを見直し必要に応じてサイトの改修をご検討いただければと思います。
Staff blog



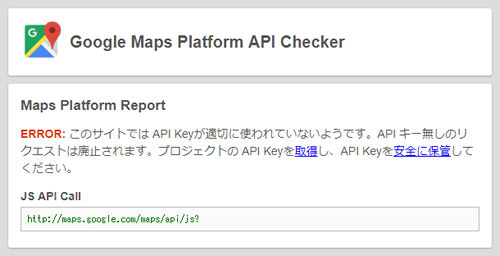
 この場合は変更が必要です。APIキー取得しなおして正しい埋め込みをしましょう。
【問題なし】
この場合は変更が必要です。APIキー取得しなおして正しい埋め込みをしましょう。
【問題なし】
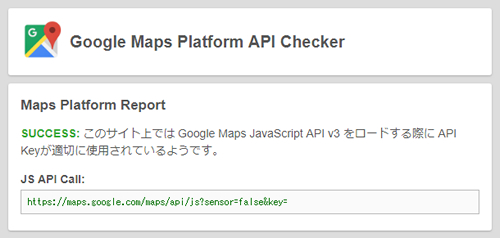
 APIキーを取得し、正しく動いています。
【要チェック】
APIキーを取得し、正しく動いています。
【要チェック】
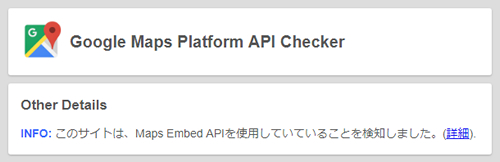
 Googleマップからソースを取得し埋め込んでいる場合、
この表示になることがほとんどです。
「Maps Embed API」というものを利用しているのでこのような表示になるのですが
対象からは除外されているのであせらないでください。
ただし、埋め込まれている地図のiframeの書き方が複数パターン考えられます。
何年も前に取得、埋め込んでいる場合は更新が必要です。
現時点で正しい埋め込みは以下の通りですので、異なる場合は更新しましょう。
https://www.google.com/maps/embed?pb=………
細かいところまで書いていくと長くなるので簡潔にまとめました。
上記の方法で簡単に自分でもチェックできるので試してみてください。
更新のご依頼はエスエムティまで!
しータケでした。
Googleマップからソースを取得し埋め込んでいる場合、
この表示になることがほとんどです。
「Maps Embed API」というものを利用しているのでこのような表示になるのですが
対象からは除外されているのであせらないでください。
ただし、埋め込まれている地図のiframeの書き方が複数パターン考えられます。
何年も前に取得、埋め込んでいる場合は更新が必要です。
現時点で正しい埋め込みは以下の通りですので、異なる場合は更新しましょう。
https://www.google.com/maps/embed?pb=………
細かいところまで書いていくと長くなるので簡潔にまとめました。
上記の方法で簡単に自分でもチェックできるので試してみてください。
更新のご依頼はエスエムティまで!
しータケでした。













