こんにちは!まりりんです。 この秋iOS 14がリリース(予定)されます。 対応機種は下記の通りです。 iPhone 11 / 11 Pro / Pro Max・iPhone XS / XS Max / XR・iPhone X・iPhone 8 / 8 Plus・iPhone 7 / 7 Plus・iPhone 6s / 6s Plus・iPhone SE(第1世代, 第2世代)・iPod touch(第7世代) ※HPがiOSバージョンアップ後のブラウザに影響されませんように・・・ ★では、さっそく新機能の一部を覗いてみましょう。★ ・がらりと変更になるホーム画面 自動的にアプリを一括りのグループや一覧に分割できるようになり、また、秘密にしたいアプリは非表示にしておくこともできます。 ・通話画面 通話がかかってきたときの画面がコンパクトになるので、マルチタスクがやりやすそうです。 ゲーム中に通話画面がバン!!って出てくると「あーーー」と叫びたくなるので私は一番嬉しい機能です。 ・Siriの成長 音声メッセージを送信や翻訳機能のバージョンアップを行われます。 ・CarKey スマホのボタンをタップするだけで車を開錠できる機能でこれに対応する世界初の車は、この7月に発売となる2021年モデルの「BMW 5」シリーズ!! あっ、私の車じゃなかった。。。 などなど 大幅なバージョンアップが見込まれるiOS 14を早く試してみたいまりりんでした。 最後に・・・ セ・パ公式戦が開幕され楽天が6月27日に1イニング10得点の球団最多タイ記録!!大逆転で勝ちました。
Staff blog



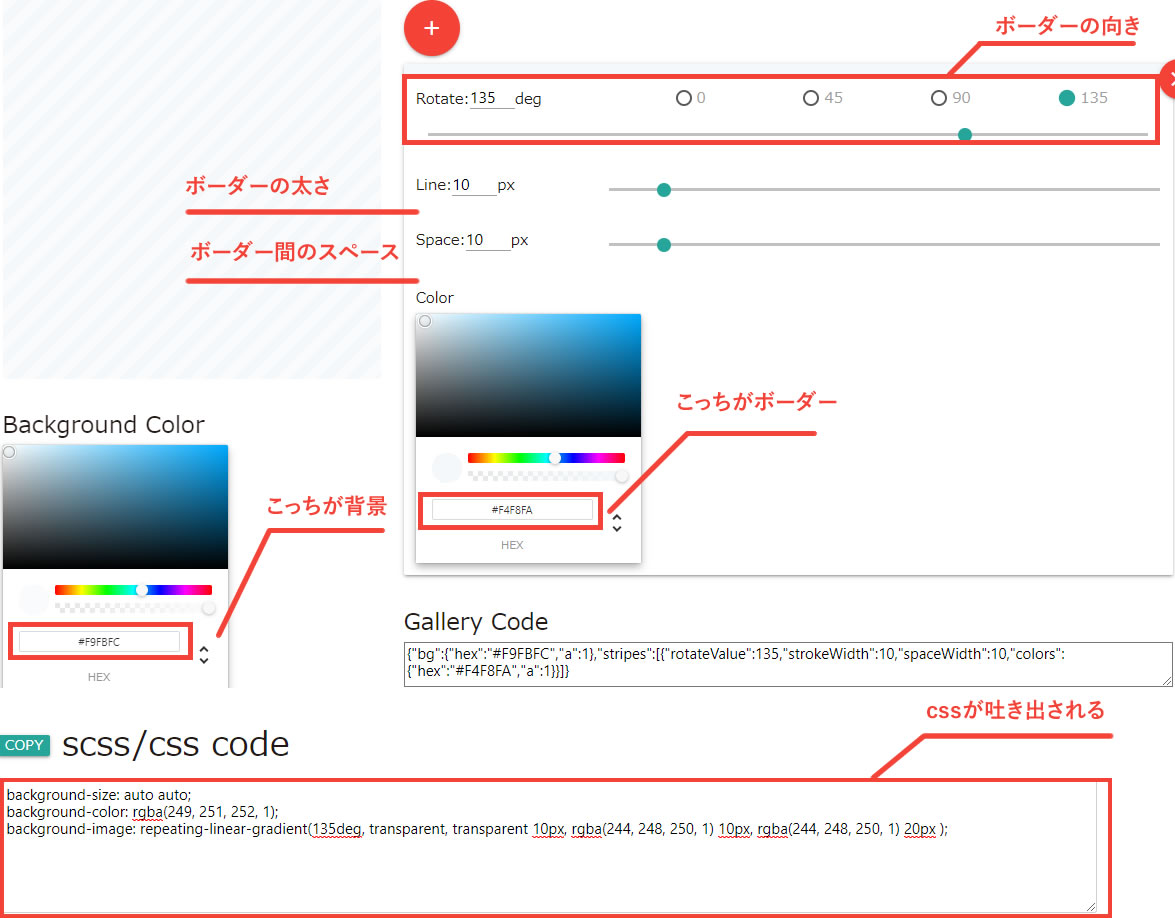
 簡単なんで、こういった背景をお探しの際はぜひ!!
簡単なんで、こういった背景をお探しの際はぜひ!!
 Photoshop、Illustrator、XDまでは良いとして…
「Dreamweaver」
キミ、なんでその色になったんだって話ですね。。
少し前まではこんな感じでした↓
Photoshop、Illustrator、XDまでは良いとして…
「Dreamweaver」
キミ、なんでその色になったんだって話ですね。。
少し前まではこんな感じでした↓
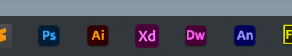
 左がXD、右がDreamweaver。
「Dreamweaver ロゴ」等で画像検索して頂くとわかりますが、
歴代のロゴは全て緑色でした。
もう何年も私の中で「Dreamweaver」といえば「緑」なのです。
色で記憶していたので、使いたい時にすぐ起動が出来ていたのですが
今は同じ色のロゴが並んでいるのでちょっと確認の手間が増えました。
たぶんそのうち慣れるんでしょうけど。
今回のロゴのアップデートの目的は、
用途別にカラーを統一するためだったようです。
XDとDreamweaverは、WEB系のアプリなので統一。
Animate・Premiere・After Effects等の動画系も統一。
なるほどとは思いましたが…。
長年慣れ親しんだカラーから変更となると違和感しかありません。
ある種ブランドイメージの変更のようなものなので、
かなり思い切ったんだとは思いますが。
個人的に「リニューアル」するということは、「すべてを変える」ということではないと思います。
これはホームページに関しても同様です。
現在のホームページの良い所や、積み上げてきたものは活かしつつ
情報を整理して使い勝手の向上を図るのがリニューアルだと思っています。
もちろんAdobeのロゴ変更が失敗だと言いたいわけではありませんけどね!
早く慣れないとなー。。
ぴの子
左がXD、右がDreamweaver。
「Dreamweaver ロゴ」等で画像検索して頂くとわかりますが、
歴代のロゴは全て緑色でした。
もう何年も私の中で「Dreamweaver」といえば「緑」なのです。
色で記憶していたので、使いたい時にすぐ起動が出来ていたのですが
今は同じ色のロゴが並んでいるのでちょっと確認の手間が増えました。
たぶんそのうち慣れるんでしょうけど。
今回のロゴのアップデートの目的は、
用途別にカラーを統一するためだったようです。
XDとDreamweaverは、WEB系のアプリなので統一。
Animate・Premiere・After Effects等の動画系も統一。
なるほどとは思いましたが…。
長年慣れ親しんだカラーから変更となると違和感しかありません。
ある種ブランドイメージの変更のようなものなので、
かなり思い切ったんだとは思いますが。
個人的に「リニューアル」するということは、「すべてを変える」ということではないと思います。
これはホームページに関しても同様です。
現在のホームページの良い所や、積み上げてきたものは活かしつつ
情報を整理して使い勝手の向上を図るのがリニューアルだと思っています。
もちろんAdobeのロゴ変更が失敗だと言いたいわけではありませんけどね!
早く慣れないとなー。。
ぴの子












