スマ―トフォン向けサイトの需要が増えてきた頃、 WEBページをアプリっぽく見せるための記述として 以下のタグを入れるのが流行りました。 meta name=”apple-mobile-web-app-capable” content=”yes” meta name=”apple-mobile-web-app-status-bar-style” content=”black” —————————- apple-mobile-web-app-capable —————————- ↑これはホーム画面に登録したものを起動した際に、 URL等が表示されるバーを無くすことができるタグです。 アプリっぽい見た目にすることができますね。 ————————————- apple-mobile-web-app-status-bar-style ————————————- ↑これは記述の通り、ステータスバーの見た目を 変更するためのタグです。 「content=”black”」で黒背景のそれになりますね。 コーディング時の雛形に入れていましたが、 使用機会も無く正直忘れてしまっておりました。 「ブックマークではなくホーム画面に登録する」 ということ自体あまりないかもしれませんが、 上記のタグが入っているとページ遷移時に 違和感を感じる場合があります。 「戻る」や「更新」含むナビゲーション関係が一切無いので、 導線がしっかりしていないとサイト内で迷子になってしまいます。 「apple-mobile-web-app-status-bar-style」は 上手く使えばデザインに馴染ませることが出来ますが、 「apple-mobile-web-app-capable」は実際の挙動を確認して 必要に応じて使うようにした方がよさそうです。 ということで雛形から外しました。。 コードのメンテナンスは定期的に行いましょう…! ぴの子
Staff blog




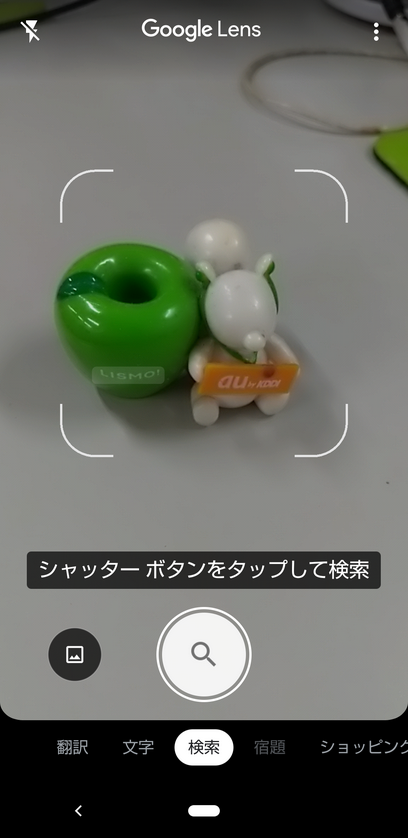
 簡単に結果が出るのです
簡単に結果が出るのです
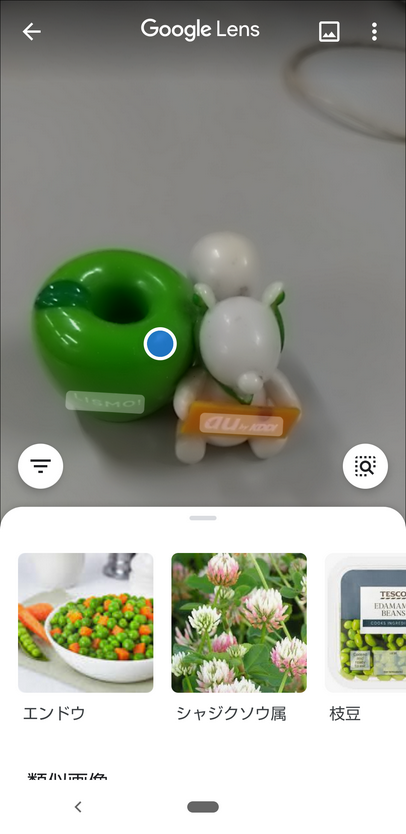
 おお、こりゃええわと近くにあったLISMOを撮ってみると
おお、こりゃええわと近くにあったLISMOを撮ってみると

 …
…













