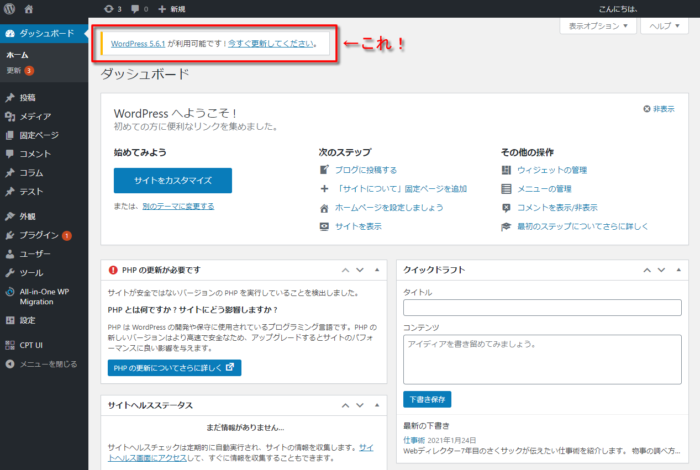
こんにちはさくサックです。 Word Pressでのサイト運用のポイントをご紹介します。 Word PressはPCのWindowsアップデートなどと同じように、定期的にアップデートする必要があります。 ※アップデートすることにより、セキュリティの改善などが内部的に行われます。 アップデート自体特に難しいことはなく、ダッシュボード(管理画面)上の更新ボタンをポッチッと押すだけです。 ただここで注意したいのが、アップデートすることでこれまで使えて機能が使えなくなることがあるということです。 そう多くは無いのですが、プラグインが最新のWord Pressのバージョンに対応してない場合、今まで通りの運用ができなくなってしまいます。 ではどうしたらいいかと言うと、直接本番環境のWord Pressをアップデートをするのではなく、別の環境に同じ仕様のテストサイト(Word Press)を作り一度テストしてから本番環境で実行するのです。 一度リハーサルしているので本番でも安心! もちろんテストサイトを作るのでコストと時間がプラスになりますが、運用のことを考えると必須になります。 Word Pressのアップデートを行わずずっと古いバージョンのまま使用しているケースもよく見かけますが、やはりセキュリティ的にリスクが増える一方です。 まずは管理画面にログインして下の図の表示をチェックしてみてください。 「今すぐ更新してください!」と表示されていたら一度エスエムティにご相談ください! ↓ ↓ ↓
Staff blog





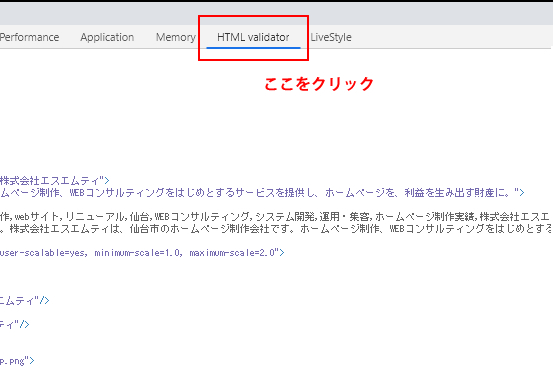
 あとは右側に表示されるので注意文に従って修正していけばOK!!
あとは右側に表示されるので注意文に従って修正していけばOK!!
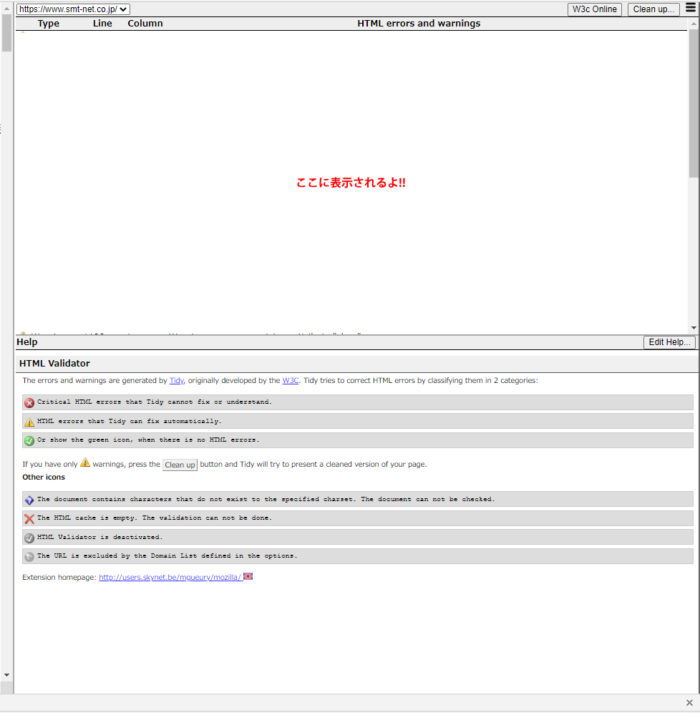
 別ウィンドウで表示してやると更にやりやすいですよ!!
別ウィンドウで表示してやると更にやりやすいですよ!!











