こんばんわばさっちです!!
テキストやボーダーを2色にする場合は画像を使わないとできないと思っていたのですが、調べてみたら簡単に実装できそうなのでご紹介したいと思います。
■テキスト編
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
を使えば簡単に実装することができます。
 .text {
background: rgb(34,193,195);
background: -moz-linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
background: -webkit-linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
background: linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding: 30px 0;
}
■ボーダー編
こっちはもっと簡単です。
:beforeを使うこと実装することができちゃいます。
.text {
background: rgb(34,193,195);
background: -moz-linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
background: -webkit-linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
background: linear-gradient(0deg, rgba(34,193,195,1) 50%, rgba(253,187,45,1) 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding: 30px 0;
}
■ボーダー編
こっちはもっと簡単です。
:beforeを使うこと実装することができちゃいます。
 .border {
padding: 20px 0;
border-left: 5px solid rgba(0,212,255,1);
padding-left: 20px;
position: relative;
}
.border:before {
position: absolute;
content: ” “;
display: block;
border-left : solid 5px rgba(2,0,36,1);
left: -5px;
width: 5px;
height: 50%;
top:0;
}
どちらも手間がかからず簡単に実装することが可能です!!
ちょっとしたアクセントにこういったスタイルもいいですよね!!!
.border {
padding: 20px 0;
border-left: 5px solid rgba(0,212,255,1);
padding-left: 20px;
position: relative;
}
.border:before {
position: absolute;
content: ” “;
display: block;
border-left : solid 5px rgba(2,0,36,1);
left: -5px;
width: 5px;
height: 50%;
top:0;
}
どちらも手間がかからず簡単に実装することが可能です!!
ちょっとしたアクセントにこういったスタイルもいいですよね!!!
よくみんな文句出ないなって思ったり、アプデで簡単にならないかなって思ったり… でもみんなきっとこのやり方でやっているのだろうと思い、自分を納得させて今日もまた画像の加工をしようと思った時、いつもは気づかないけどなんか変なボタンあるな…
なんだこれ?? でも下に矢印出てるし… もしかして… まさかこれって「クリッピングマスクを作成」のボタンだよね… いままで知りませんでした…
しかもめっちゃ楽… もう加工も苦じゃない!!



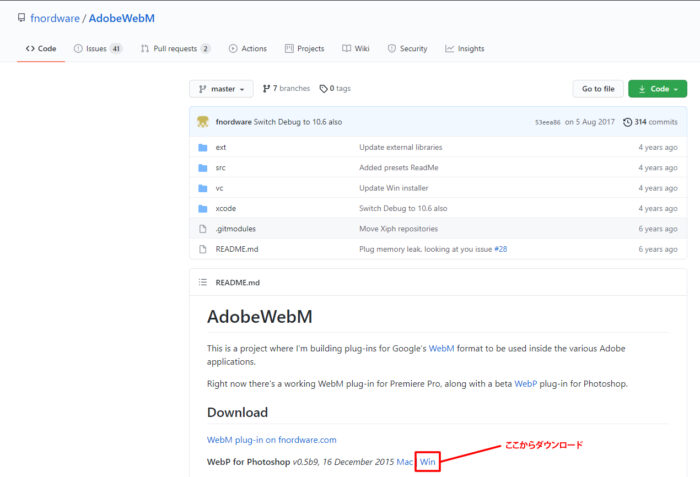
 無事ダウンロードができたら「WebP_v0.5b9_win」をを解凍して自分の環境にあったbit数のフォルダをクリックします。
中に入っている「WebPFormat64.8bi」をphotoshopのPlug-insフォルダに追加すれば完了です。
私の環境の場合は Program Files\Adobe\Adobe Photoshop 2021\Plug-ins でした。
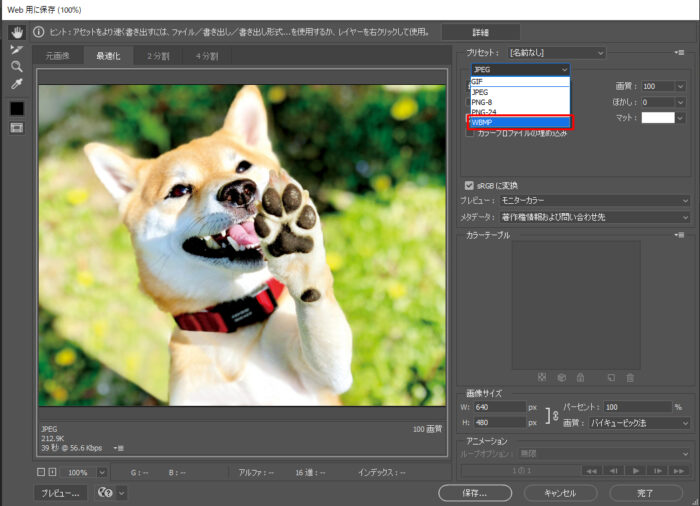
追加した後にphotoshopを開いてみると…
無事ダウンロードができたら「WebP_v0.5b9_win」をを解凍して自分の環境にあったbit数のフォルダをクリックします。
中に入っている「WebPFormat64.8bi」をphotoshopのPlug-insフォルダに追加すれば完了です。
私の環境の場合は Program Files\Adobe\Adobe Photoshop 2021\Plug-ins でした。
追加した後にphotoshopを開いてみると…
 きちんと追加できてますね!!
6月からLCPなどがSEOに関係してくるので画像は軽いに越したことはありません。
近いうちに画像はwebp一本で問題なくなると思いますので、今から準備しておくと後々便利にかもしれませんね。
ちなみに画像アセットには対応してなかった…してたらもう完璧でしたね!!
きちんと追加できてますね!!
6月からLCPなどがSEOに関係してくるので画像は軽いに越したことはありません。
近いうちに画像はwebp一本で問題なくなると思いますので、今から準備しておくと後々便利にかもしれませんね。
ちなみに画像アセットには対応してなかった…してたらもう完璧でしたね!!
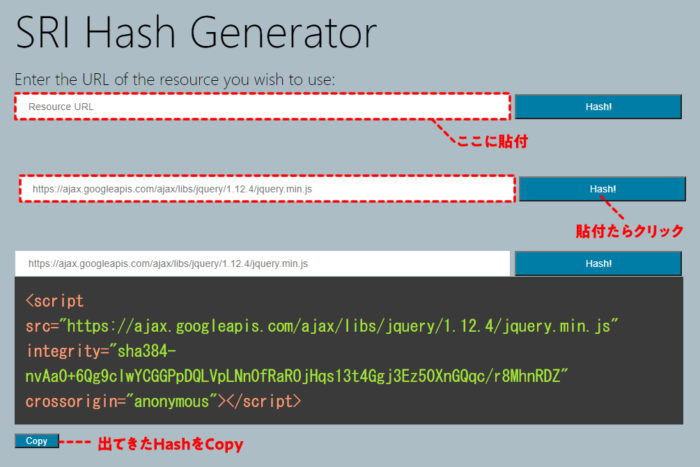
 たったひと手間加えるだけでセキュリティ面も万全になります!
どこに落とし穴があるか分からないので、目に見える落とし穴は予め埋めておきましょう!
たったひと手間加えるだけでセキュリティ面も万全になります!
どこに落とし穴があるか分からないので、目に見える落とし穴は予め埋めておきましょう!

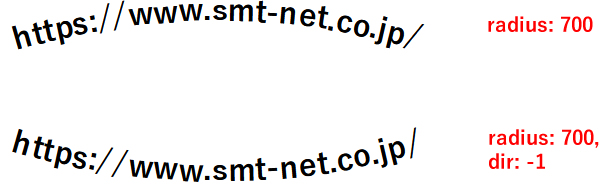
 ちょっと見せ方を変えたい時のタイトルなどに使用する時に便利だと思います。
この程度であれば画像で作っても良いかと思いますが、微調整も簡単なので、
今度から色々試してみたいと思います!!
ちょっと見せ方を変えたい時のタイトルなどに使用する時に便利だと思います。
この程度であれば画像で作っても良いかと思いますが、微調整も簡単なので、
今度から色々試してみたいと思います!!













