こんばんはばさっちです。 calc関数って便利ですよね!! いちいち面倒な計算とかしなくてもいいし記述方法も簡単だし、 いままではこういったサイトweb計。を利用しながら計算していましたが、 最近はずっとcalc関数を使用しています。 ただやっっぱり注意しなきゃいけないのがIE※Edgeもなんですよね!! 簡単にカラム崩れを回避できる方法をご紹介いたします!! 通常の使用方法はこう!!簡単に3分割になりますね!!ul li { width: calc(100%/3); }ただしこのままだとIE※Edgeがうまく機能しないので下記を追加します。_:-ms-input-placeholder, :root .selector, ul li { width: 33.33%; /* IE用 */ }これできれいに3分割することができました!! ひと手間ですがIEハックを使ってcalc関数を上手に使いこなしましょう!!
Staff blog



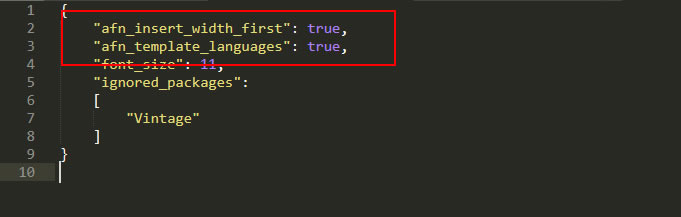
 ②そんな時はpackage Settings→Auto FileNameのSettings-のUserの2行目に”afn_template_languages”: true,を追加すると…
②そんな時はpackage Settings→Auto FileNameのSettings-のUserの2行目に”afn_template_languages”: true,を追加すると…
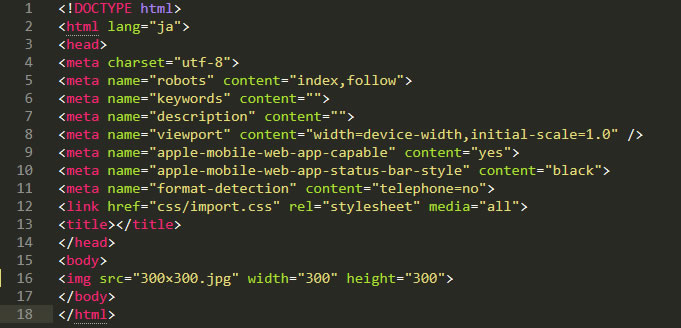
 ③自動で補完されました!!
③自動で補完されました!!
 私の場合は設定をいじるだけで簡単に解決することができましたが、
その他プラグインがバッティングしているなどの様々な原因があるみたいです。
imgのwidthを入力するのは結構手間ですし、自動補完なので結構時短になるのでおすすめのプラグインです。
私の場合は設定をいじるだけで簡単に解決することができましたが、
その他プラグインがバッティングしているなどの様々な原因があるみたいです。
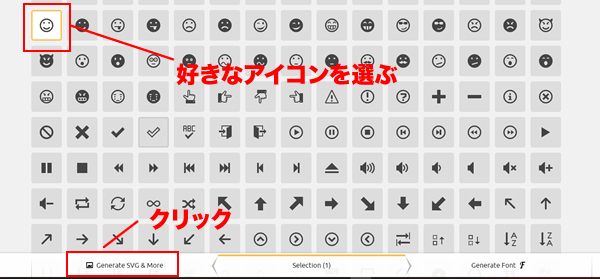
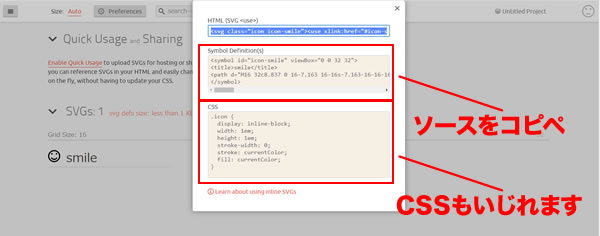
imgのwidthを入力するのは結構手間ですし、自動補完なので結構時短になるのでおすすめのプラグインです。 その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
その後は選んだアイコンをもう一度クリックするとコードが出てくるのでそれをコピーして貼り付けるだけ!
 CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~
CSSのコードも出るので後からのサイズ、カラーの変更も可能です。
あまり種類はありませんが、汎用性が高いものが多いので、重宝しています。
こうゆうサイトがもっと増えてくれればコーディングちょっとは早くなるんだけどなぁ~
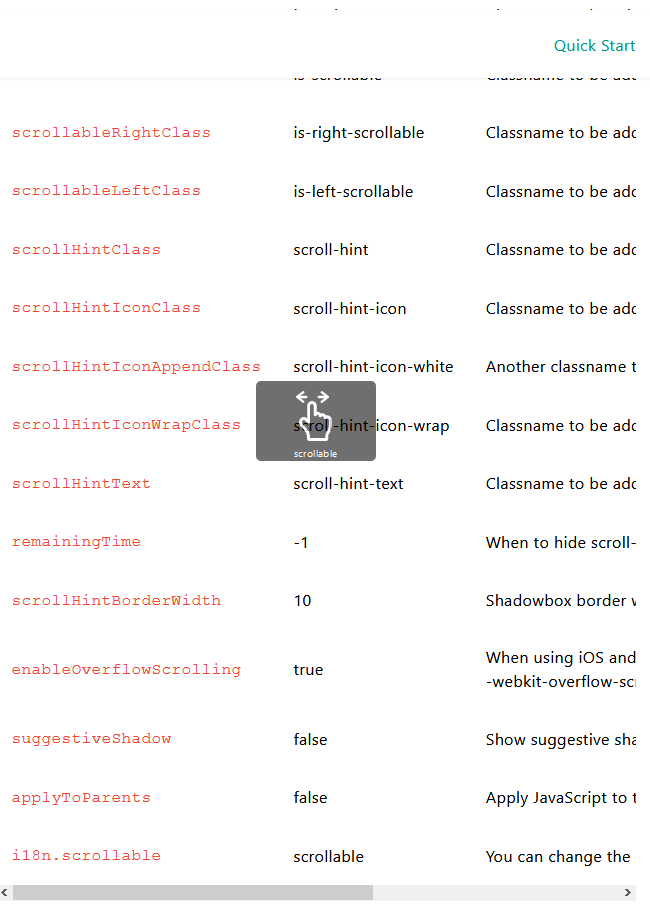
 次のコーディングの際に使用しようと思っていたのですが、これだったらスマートにスクロールが認識可能ですね!誰か使ったら感想教えて下さい!!
次のコーディングの際に使用しようと思っていたのですが、これだったらスマートにスクロールが認識可能ですね!誰か使ったら感想教えて下さい!!












