最近になってやっとApple Payの使い方がわかったばさっちです!! 私は電車に乗らないので使い方半減かもしれませんが、コンビニなどのレジは大変スムーズにですね。 最近は「QR決済」の規格統一を政府主導で行うと言うニュースを良くやっておりますが、断然『Apple Pay』の方が早くで楽だと思うんだけどな~ だれかメリットを教えて下さい… これからオリンピックに向けてどんどんキャッシュレスへ移行するための整備をされてくると思いますが、みなさんも乗り遅れないように今から準備しましょう!
Staff blog



 まあ、なにはともあれ
ストリームさんのお陰で
十数年ぶりに休肝日を作ることに成功したのでありました…
まあ、なにはともあれ
ストリームさんのお陰で
十数年ぶりに休肝日を作ることに成功したのでありました…


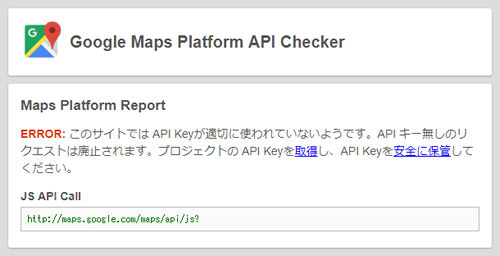
 この場合は変更が必要です。APIキー取得しなおして正しい埋め込みをしましょう。
【問題なし】
この場合は変更が必要です。APIキー取得しなおして正しい埋め込みをしましょう。
【問題なし】
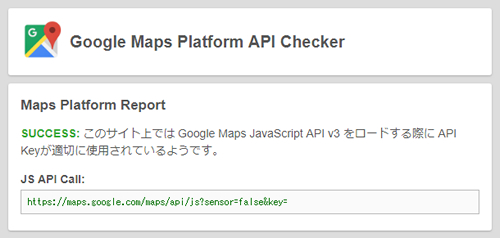
 APIキーを取得し、正しく動いています。
【要チェック】
APIキーを取得し、正しく動いています。
【要チェック】
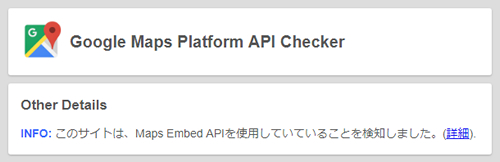
 Googleマップからソースを取得し埋め込んでいる場合、
この表示になることがほとんどです。
「Maps Embed API」というものを利用しているのでこのような表示になるのですが
対象からは除外されているのであせらないでください。
ただし、埋め込まれている地図のiframeの書き方が複数パターン考えられます。
何年も前に取得、埋め込んでいる場合は更新が必要です。
現時点で正しい埋め込みは以下の通りですので、異なる場合は更新しましょう。
https://www.google.com/maps/embed?pb=………
細かいところまで書いていくと長くなるので簡潔にまとめました。
上記の方法で簡単に自分でもチェックできるので試してみてください。
更新のご依頼はエスエムティまで!
しータケでした。
Googleマップからソースを取得し埋め込んでいる場合、
この表示になることがほとんどです。
「Maps Embed API」というものを利用しているのでこのような表示になるのですが
対象からは除外されているのであせらないでください。
ただし、埋め込まれている地図のiframeの書き方が複数パターン考えられます。
何年も前に取得、埋め込んでいる場合は更新が必要です。
現時点で正しい埋め込みは以下の通りですので、異なる場合は更新しましょう。
https://www.google.com/maps/embed?pb=………
細かいところまで書いていくと長くなるので簡潔にまとめました。
上記の方法で簡単に自分でもチェックできるので試してみてください。
更新のご依頼はエスエムティまで!
しータケでした。












